7 удачных примеров микро UX на сайтах интернет-магазинов
Любой сайт должен быть удобным, информативным и полезным. А еще неплохо, чтобы он нравился, был интересен посетителю, формировал уникальный пользовательский опыт. Именно для этого существуют Микро UX. Это маленькие милые элементы сайтов, интерактивные атомы веб-дизайна. Их цель — стимулировать положительные эмоции юзера. Решения микро UX всегда выражают заботу создателей сайта о посетителях. Заботу на уровне мельчайших деталей.
Минутка теории
Уникальный потребительский опыт (User Experience, UX) можно получить, если четко обозначить, зачем покупателю нужен именно этот продукт (тактики макро UX). Также пользователя подкупают приятные детали юзабилити и элементы интерфейса (микро UX). В большинстве своем деятели Ecommerce концентрируются на подходах макро UX — нюансах разработки проекта, выведения на рынок новых товаров и т. д. Подходы микро UX обеспечивают то, что входит в понятие удачный дизайн сайта — эмоциональную привязку к проекту с помощью фишек веб-дизайна. В последние годы они становятся все более популярными. Детальнее о разнице между микро и макро UX рассказали авторы книги «How to Design Experiences: Macro UX versus Micro UX Approach».
|
Критерии |
Макро UX |
Микро UX |
|
Подход к созданию уникального потребительского опыта |
Создание концепции товара |
Создание элементов для улучшения потребительского опыта |
|
Цели |
Объяснить, почему пользователю нужен товар |
Объяснить, как пользователь будет использовать этот товар |
|
Начало работы |
Определение потребностей целевой аудитории |
Определение фишек дизайна продукта |
|
Тип влияния |
Концепция продукта, его функциональное использование |
Рецепция дизайна товара |
|
Этапы |
Необходимо на всех этапах работы с продуктом |
Необходимо для поддержки продукта только на некоторых этапах |
|
Особенности реализации |
Высокий уровень абстракции. Постановка общих целей и задач |
Только конкретные дизайнерские решения |
|
Результат |
Эффективное достижение уникального потребительского опыта |
Эффективное достижение уникального потребительского опыта с минимальными затратами |
А теперь — хорошие дизайны сайтов.
От редакции: этот пост впервые опубликовали в журнале в 2015 году. С тех пор внешний вид перечисленных сайтов, конечно же, изменился, а некоторые и вовсе перестали существовать. Но решения Микро UX все равно интересные и полезные. Поэтому мы решили обновить пост, который продолжает оставаться в нашем топе по просмотрам.
Первое приближение
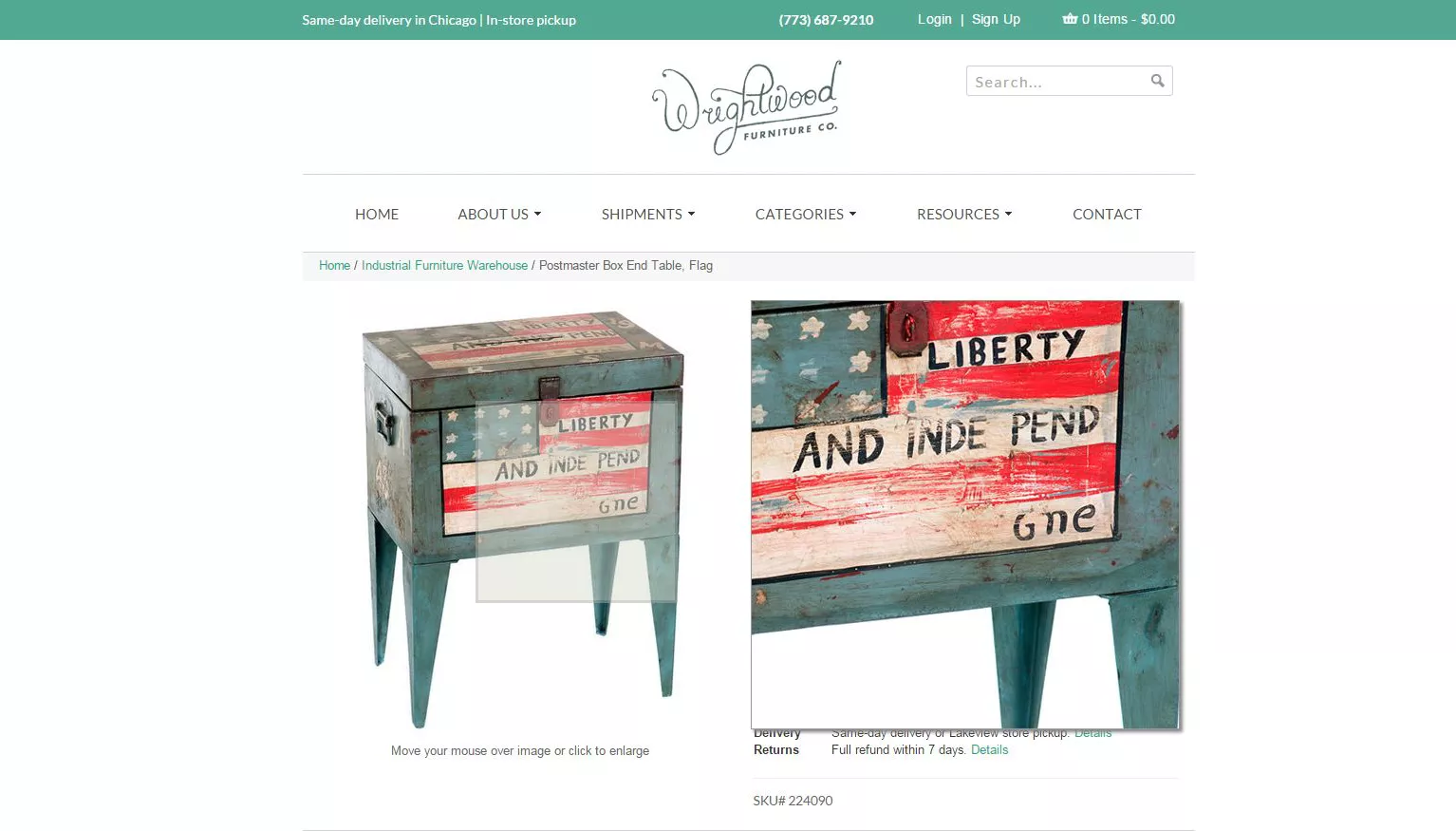
Среди hover-эффектов на сайте винтажной мебели WrightWood стоит выделить «увеличительное стекло», которое позволяет рассмотреть детали любой модели на отдельном экране. Для увеличения фрагмента достаточно направить на него курсор.
Интерактивный продукт в действии
Танцующие пункты меню сайта American Apparel рекламируют новые коллекции обуви.

Узнать, что внутри
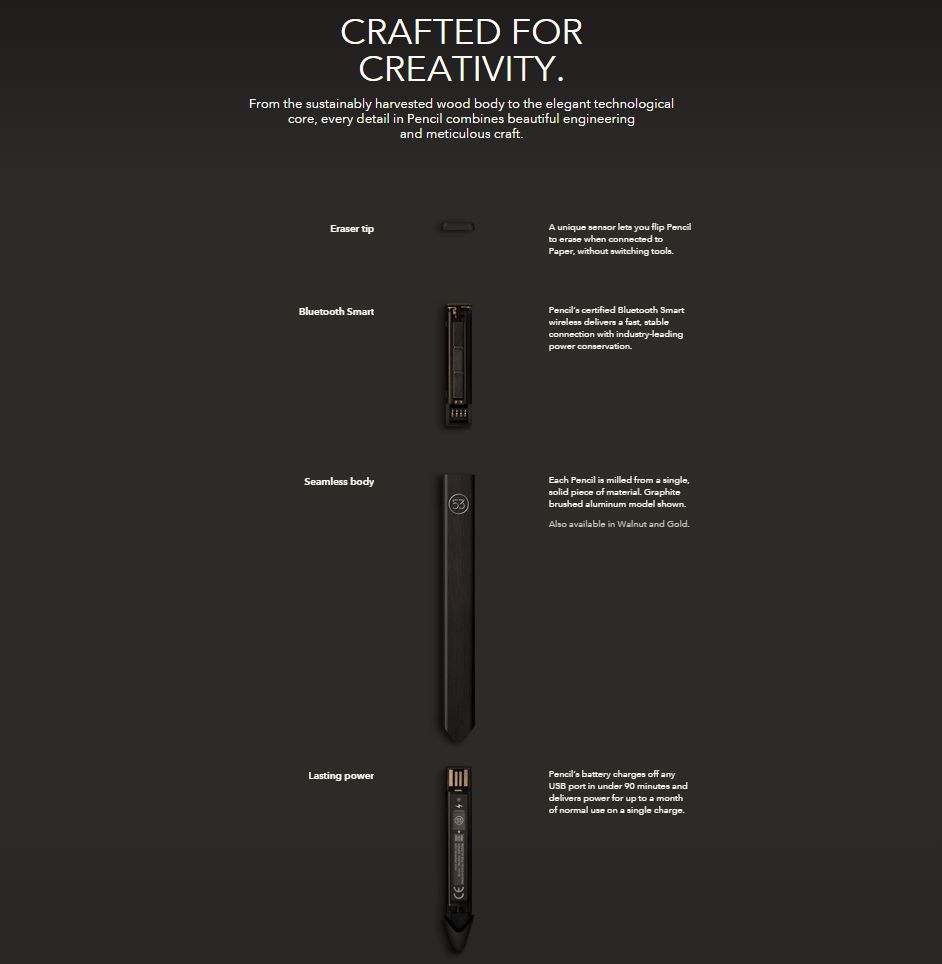
Гаджет Pencil 53 — стилус для iPad в деревянной оболочке. При вертикальном скроллинге сайта стилус «разбирается» и «собирается» заново. 
Сила инерции
Картинки продуктов на сайте Apple продолжают движение вверх или вниз уже после того, как пользователь завершил скроллинг. Иллюстрации словно «подстраиваются» к особенностям монитора. 
Обратная сторона медали
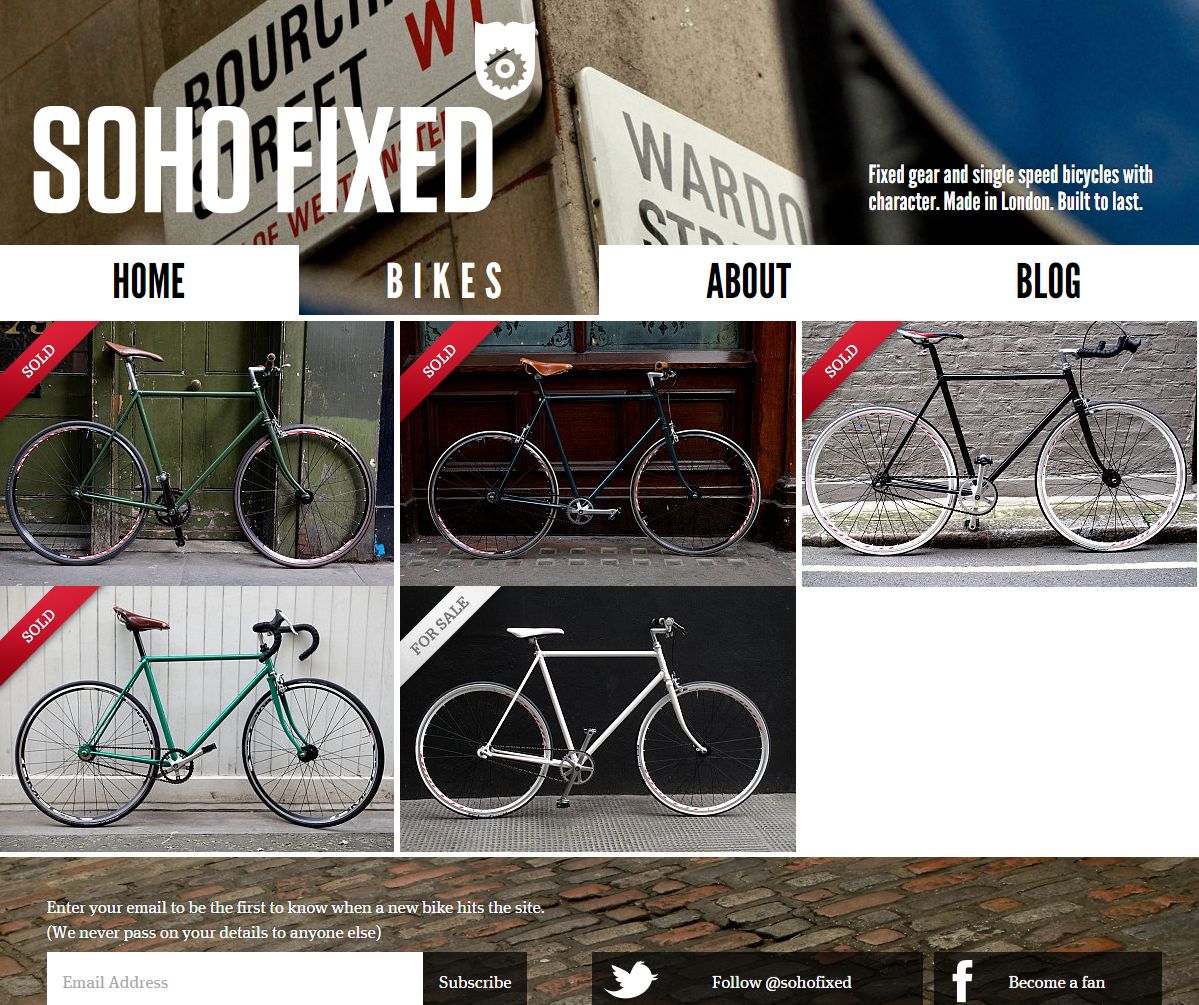
Ребята из SohoFixed модернизируют и продают ретро-велосипеды. Они решили не перегружать главную своего сайта лишним текстом — здесь только фото уникальных двухколесных механизмов. При наведении курсора на конкретную модель картинка «переворачивается», и пользователь может узнать подробности. 
Днем и ночью
Фишка британского бренда часов Nite — в тритиевой подсветке, которая чаще применяется в военной технике. Чтобы посмотреть, как будут выглядеть часы в темное время суток, нужно нажать на кнопку «активировать ночной режим». 
«Голодная» корзина
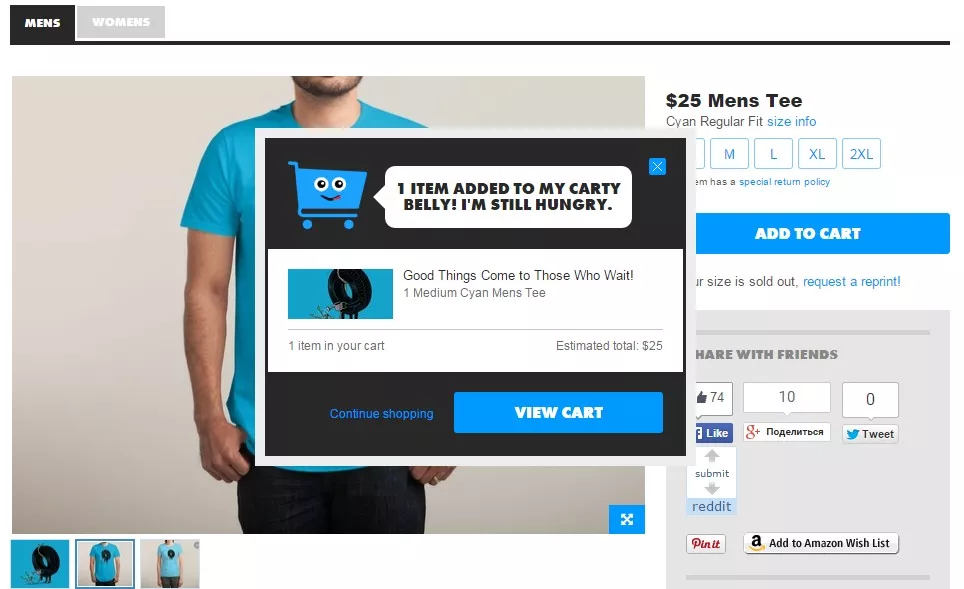
Создатели сайта ThreadLess сместили элемент микро UX к последней стадии воронки продаж. После добавления первой покупки анимированная «корзина» просит добавки. 
Забота о мелочах
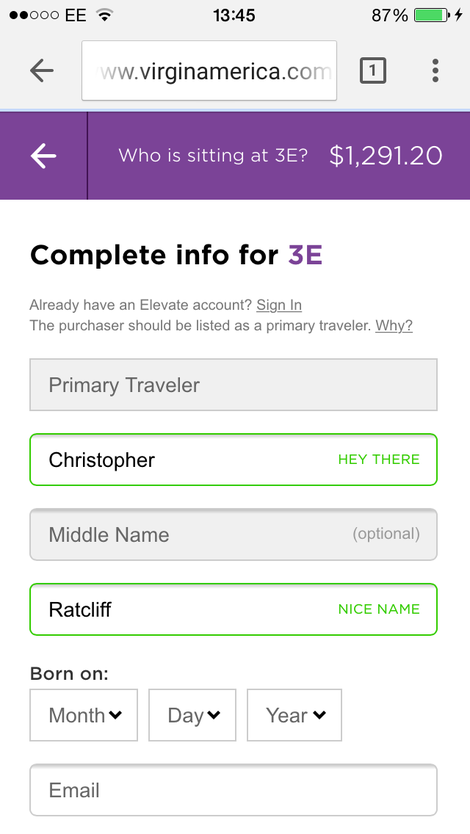
Напоследок — о фишках, которые стоит взять на заметку игрокам Ecommerce. Сервис онлайн-заказа авиабилетов Virgin America (сейчас — Alaska Airlines) подарил прекрасные примеры микро UX для мобильных сайтов. Так, уже при регистрации пользователь автоматически получает несколько приятных комплиментов :) 
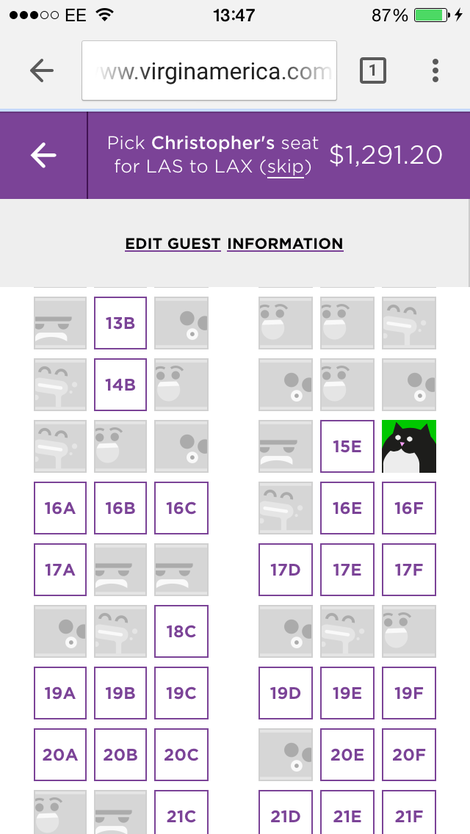
При бронировании мест можно выбрать индивидуальный аватар и заодно оценить чувство юмора своих будущих соседей по самолету.

Советуем вам почитать пост о
Свежее
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.
Что выбрать бизнесу для сопровождения сайта: агентство, инхаус или фриланс
Разложу по полочкам плюсы и минусы работы каждой модели в соответствии с задачами, целями и текущей точкой развития вашего бизнеса
Текстовое ASO + стратегия CRO Loop для графики vidby MeetUP: как увеличить показы приложения на 3 018% и инсталы на 138% за месяц



