Оформляем товарную страницу: пять фишек для интернет-магазинов
Карточка товара — важная и, пожалуй, самая недооцененная с точки зрения SEO, часть любого интернет-магазина. При оптимизации сайта больше внимания уделяется главной, разделам, категориям и подкатегориям. Но наша основная цель не просто привлечь органический трафик на сайт, а конвертировать его в продажи. Рассказываю, как сделать товарную страницу интернет-магазина привлекательной, удобной и продающей.
1. Создаем ЧПУ: содержание страницы должно быть понятно из URL
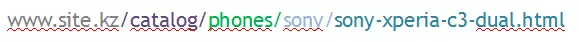
Следует указывать полное наименование, а не номер продукта: 
Вот как выглядит полная вложенность (когда в URL карточки товара содержатся все категории и подкатегории, к которым относится этот товар):
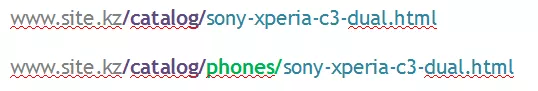
Конечно, может возникнуть проблема, когда один товар доступен по разным URL. Из-за этого появляются дубли страниц: 
Как решить эту проблему? В URL карточки товара следует оставить только неизменную для данного товара часть, присутствующую во всех указанных выше URL. Так для каждого товара остается только один URL:
2. Общий вид
«Первое впечатление: только доля секунды, чтобы понравиться»
Потенциальный покупатель может попасть на карточку товара сразу из поисковой выдачи и всего за несколько секунд составить свое впечатление о вашем сайте. Первое на что стоит обратить внимание — дизайн и оформление ресурса. Важно, чтобы все карточки товаров были оформлены в едином стиле. Выберите определенные цвета, шрифты и стили и используйте их на всех страницах сайта одного уровня. Следует заранее продумать структуру расположения основных блоков на странице. Так как мы читаем слева направо и сверху вниз, то следует располагать информацию следующим образом:
- слева — расположить фото товара;
- справа — цену, краткое описание, кнопку «Купить»;
- внизу — описание, характеристики, отзывы, «Просмотренные ранее» и «Рекомендованные товары».
Вся основная информация о товаре должна помещаться на первом экране просмотра.
3. Ключевые элементы карточки товара
Чтобы сделать карточки товаров красивыми, запоминающимися, а главное, максимально удобными для покупателей, постарайтесь внедрить на сайте все пункты нашего чек-листа:
- Фото товара — изображения должны быть качественными и в едином стиле.
- Возможность увеличить фото (или
другие микро UX приемы ). - Фотографии с нескольких ракурсов: предоставьте покупателю возможность рассмотреть детально материал, качество, дополнительные элементы товара.
- Если в комплект товара входят аксессуары, необходимо также разместить их фото.
- Присутствует функционал «покрутить в 3D» — для многих товаров важна возможность просмотра со всех ракурсов.
Название товара представлено полностью — если это не конкретные модели, а размытые понятия вроде «платье 197» необходимо заменить на названия, содержащие «длинный хвост запросов» (например, «Красное вечернее платье с вырезом»). Таким образом мы сможем увеличить видимость сайта по низкочастотным запросам. Данный пункт специфичен, но помогает увеличить товарный трафик в некоторых тематиках (например,
в нише «Одежда» ).- Товар находится в подходящей категории.
- Кнопка «Купить» хорошо выделена и находится в поле зрения пользователя. Если страница с товаром больше одного экрана, кнопка «Купить» дублируется или «прилипает» к окну.
- Скидки/акции на видном месте: указывая информацию об акциях и специальных предложениях, мы значительно повышаем вероятность покупки. Эта информация должна быть заметной и располагаться на всех соответствующих страницах.
- Присутствует описание товара. Здесь необходимо указывать основные преимущества товара перед другими подобными. По ней пользователь сможет проще сделать выбор в пользу той или иной товарной позиции.
- Сделан акцент на уникальных характеристиках товара. Для опытных пользователей важно, чтобы в описании было легко найти особенности товара.
- Есть опция выбора цвета, размера, формы или упаковки товара. Когда можно изменить расцветку, модель товара, об этом нужно явно указать на карточке товара. Так пользователь сможет выбрать наиболее подходящий вариант.
- Дана ссылка на таблицу размеров или моделей.
- Блок с отзывами покупателей и рейтингом, чтобы не доставлять неудобств пользователям при добавлении отзывов, необходимо добавить возможность оставить отзыв через авторизацию в социальных сетях. Предоставьте пользователям возможность загрузки изображений. Такие отзывы могут дать вирусный эффект за счет репостов другими пользователями социальных сетей.
- Указаны сопутствующие или похожие товары.
- Указаны рекомендованные товары.
- Страницей можно поделиться с друзьями в социальных сетях.
- Товар можно добавить в «Избранное» — если у пользователя нет возможности совершить заказ прямо сейчас, он может добавить товар в список желаний. Позже, зайдя на сайт, пользователь не будет вновь искать нужный товар, а сделает заказ из уже готового списка желаний.
- Присутствует информация о возможности покупки товара в кредит (если такое возможно), кнопка для такой покупки.
- Реализован функционал сравнения товаров. Чтобы помочь пользователю сделать правильный выбор, следует предоставить ему возможность сравнить товары. Так можно уменьшить количество возвратов.
- Качественно оформлены хлебные крошки.
- Существует быстрый поиск по сайту.
- Указан способ доставки. Чтобы не заставлять пользователей искать информацию о доставке по сайту, необходимо кратко отображать её на всех карточках товаров. Таким образом, посетитель сможет принять решение о покупке прямо на странице товара, не совершая лишних переходов.
- Способы оплаты.
- Условия гарантии.
- Сертификаты качества на этот товар и так далее.
- Видеообзор товара.
- Указание информации о наличии/количестве товара. На карточках товаров должно быть видно, есть ли товар в наличии, чтобы пользователь не совершал лишних действий, которые могут отвлечь его от покупки.
- Реализована функция «Сообщить когда появится в наличии». Следует предусмотреть соответствующие кнопки, сообщающие о появлении товаров в наличии или о том, что товар заканчивается.
- Возможность подписаться на изменение цены. Пользователя в данный момент может не устраивать стоимость. Чтобы избежать большого количества безвозвратных уходов с сайта, на карточке следует добавить опцию «Отслеживать изменение цены».
- Добавлена надпись «Осталось только N штук». Если осталось менее 10 единиц товара, сообщите, что он вот-вот закончится. Это создает у покупателя чувство, что он может упустить выгодную покупку и нет времени долго думать, сравнивать цены. Важно выводить актуальные данные и не обманывать пользователей.
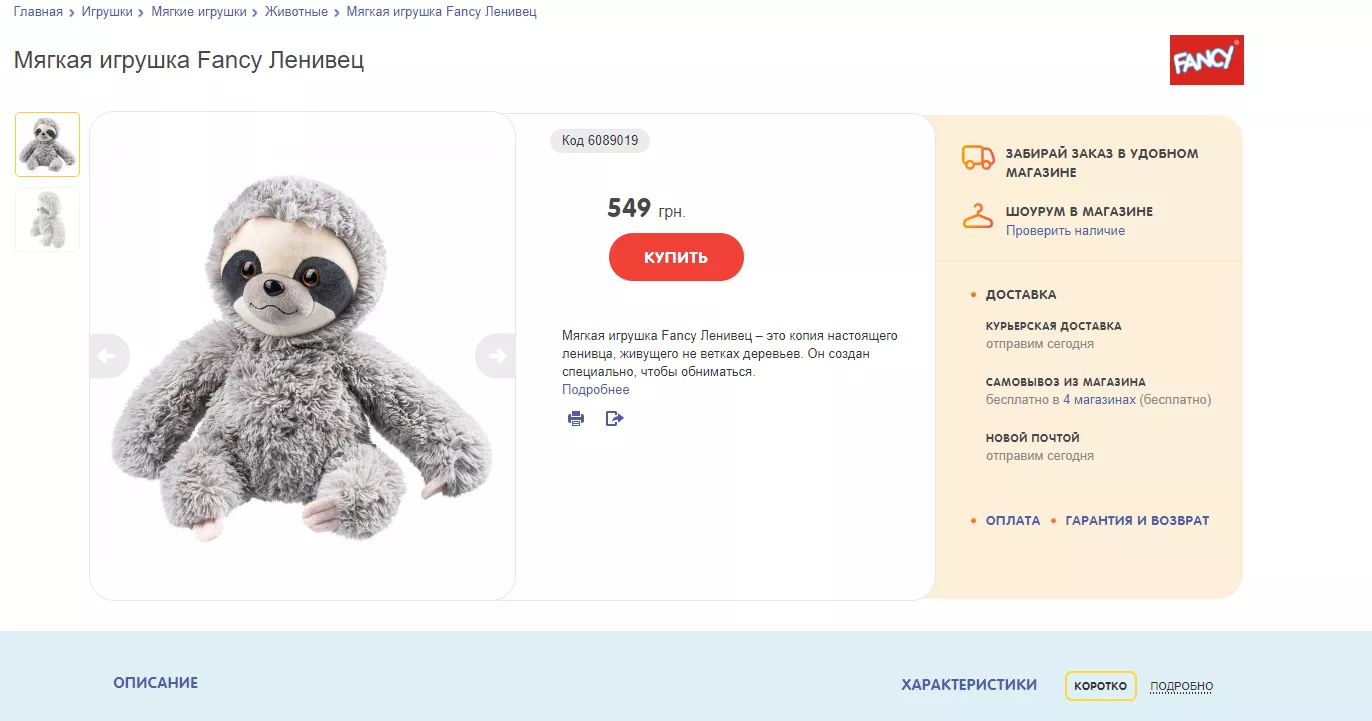
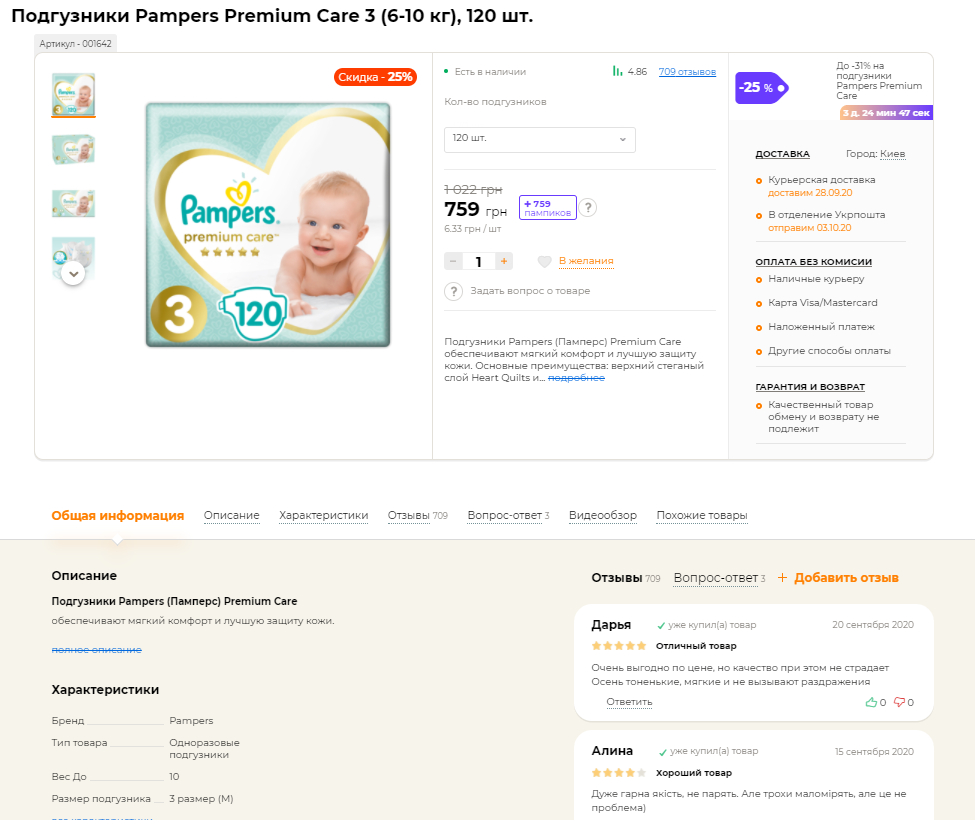
Вот пример качественно проработанной карточки товара:
Мы составили максимально широкий и подробный список. Возможно, для вашего сайта какой-то из пунктов не актуален. На данный момент нет обязательных требований к карточкам товаров. Главное помните, ничего не должно отвлекать вашего покупателя от совершения покупки. Подумайте, какая информация понадобится пользователю и постарайтесь компактно разместить её на первом экране просмотра товара.
4. Проработка страниц «мигающих товаров»
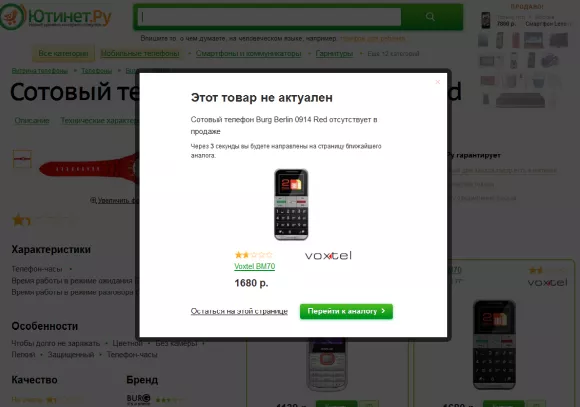
«Мигающей» называется страница товара, который по тем или иным причинам отсутствует в продаже.
Страницу с товаром, которого нет в наличии, следует сделать максимально привлекательной. Оставлять ее в таком виде нельзя:
На странице с «мигающим» товаром нужно дать пользователю возможность перейти на альтернативную страницу каталога, к примеру:
- похожие товары;
- лидеры продаж;
- акции.
5. SEO-оптимизация карточек товаров
- Оптимизация мета-данных title, description и заголовков h1.
Для карточек товара чаще всего используются шаблоны генерации метаданных title и description, если это позволяет CMS. Однако не стоит ими пренебрегать, грамотно заполнив метаданные, можно выйти в топ-10 по низкочастотным запросам.
Подробнее про составление мета-тегов можно прочитать в статье.
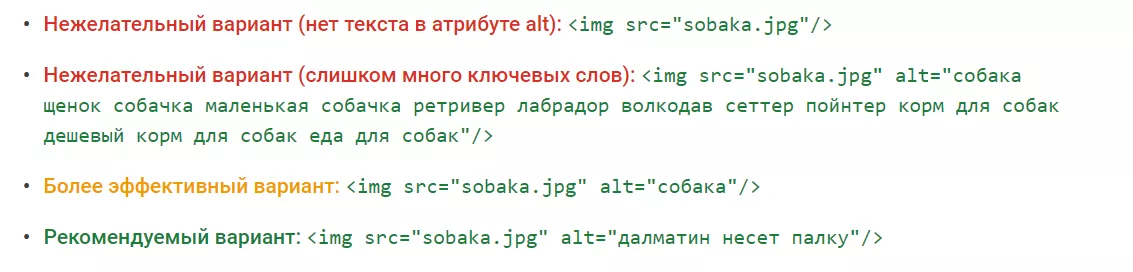
- Метаданные для изображений.
В официальной справке Google рекомендуется заполнение атрибутов alt и title для изображений.
Google получает информацию о теме изображений из другого контента на странице, включая заголовки картинок и подписи к ним.
А вот как именно Google рекомендует это делать:
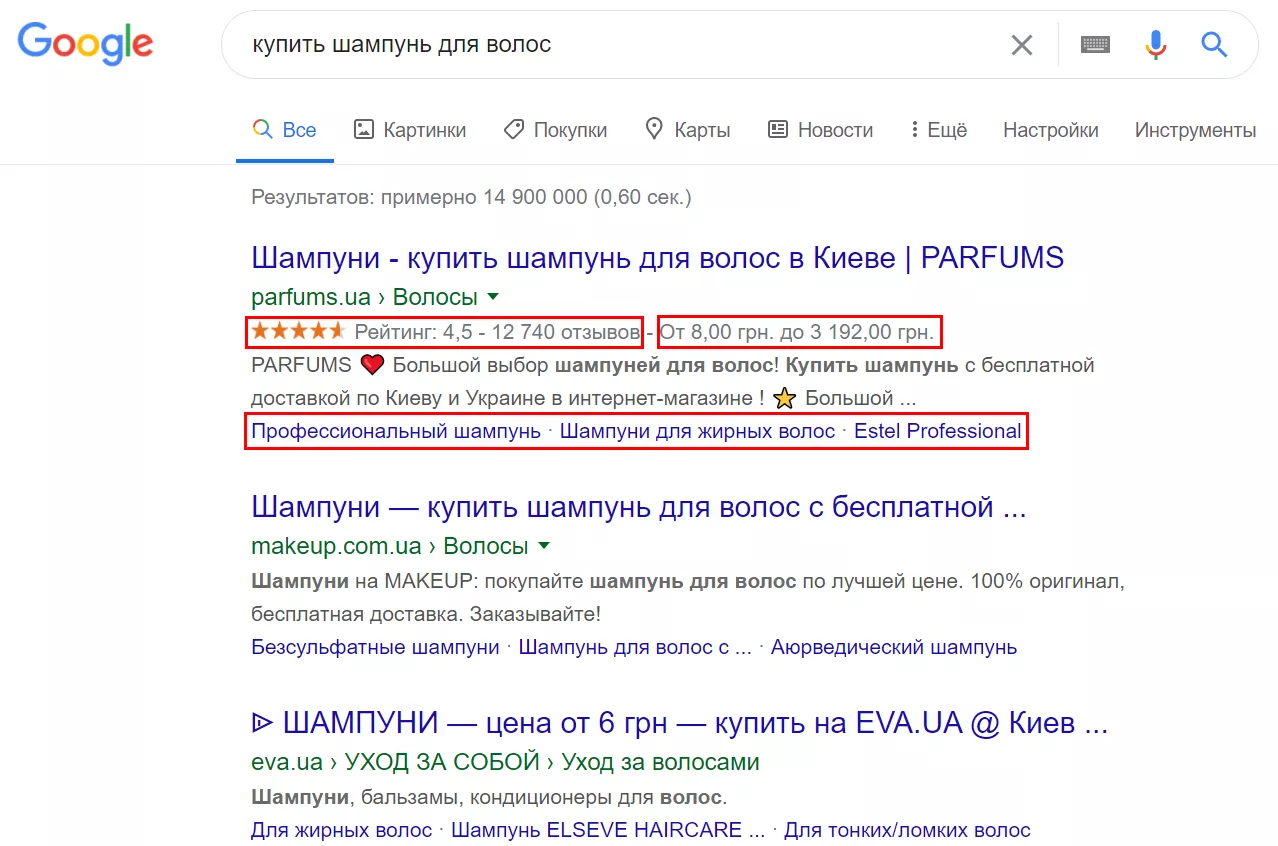
- Микроразметка карточек товара.
Чтобы ваши товары показывались в расширенных результатах поиска, необходимо использовать специальную разметку Product на карточках товара.
Например, если у вас есть интернет-магазин и разметка страниц с описанием товаров, нам будет проще понять, какой товар представлен на странице, какова его цена, что говорят о нем покупатели и т. д. Мы можем показать эту информацию в результатах поиска по релевантным запросам. Такие результаты поиска называются расширенными.
Справка Google
На продуктовых страницах помимо микроразметки Product, стоит использовать микроразметку:
- хлебных крошек,
- профилей в социальных сетях;
- логотипа компании;
- отзывов и рейтинга.
В последнее время Google достаточно часто сообщает о новых типах микроразметки. К примеру, недавно был анонсирован shippingDetails с помощью которого можно разметить информацию о доставке товаров.
- Мобильная версия.
С каждым годом количество пользователей мобильных устройств растет, а с переходом Google к Mobile-First Indexing, оптимизация сайта под мобильные устройства стала одним из важных факторов ранжирования сайта.
Для оптимизации мобильной версии карточек товаров необходимо:
- проверить удобство просмотра страниц на устройствах с небольшим экраном,
- оптимизировать скорость загрузки мобильной версии страниц;
- убедиться, что в основной и мобильной версии сайта отображается одинаковый контент.
Добавляем дополнительную ценность товарной странице
Для того, чтобы карточка товара ранжировалась лучше, продуктовой странице стоит добавить дополнительные ценности. Рассмотрим, как это сделать в сфере цифровой техники.
Проект: интернет-магазин по продаже видеорегистраторов.
Проблема:
- Плохо ранжируются карточки товаров.
- Переписывание текстов вручную результатов не дало.
- Получать ссылки на все карточки — дорого.
Гипотеза:
- Текст — не самый оптимальный вид контента для данной тематики.
- Пользователям важно увидеть результат, то есть реальные видео, снятые моделью видеорегистратора.
- Так можно увеличить продолжительность сессии.
Возможное решение:
- Разместить на карточках товаров примеры видео.
- Взять видео с сайтов производителей и YouTube.
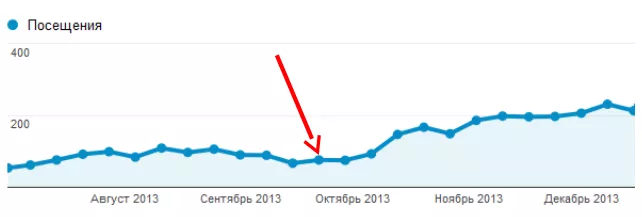
Результат (после добавления видео к карточкам товаров): 
Это обновленный пост, подготовленной на основании кейсов конференции «Online Advertising: Контекстная реклама и SEO для бизнеса 2014». Автор оригинала — Анастасия Здорикова, по докладу Алексея Рылко (на момент выступления — технического директора подразделения поискового маркетинга в «Студии Борового»).
Свежее
Что такое домен верхнего уровня (TLD)
Вы получите шпаргалку, по которой правильно выберете доменное имя и не допустите коварных ошибок. А также узнаете, где купить ценные и известные TLD
Как настроить специальные параметры в Google Analytics 4: пошаговая инструкция
Когда необходимо получить дополнительные данные стоит настроить специальные параметры и показатели
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.